AutoLayoutChecker
2017/05/09
AutoLayoutCheckerとは
AutoLayoutCheckerは、画像処理技術を活用したスマートフォンのUIレイアウトチェックツールです。
ウェブサイトではスマホの機種やOS違いなどの要因によりレイアウトの崩れが発生します。このため、サイトの公開前にはさまざまな機種で目視によってチェックを行うのが一般的です。しかし、目視によるチェックには多くの時間がかかり、また、人が行うためにレイアウトバグを見逃すといったこともあります。また、単純な画像差分ツールを用いて差異を見つけるアプローチもありましたが、サイト全体を一つの大きな画像として崩れの確認を行うため、例えば、サイト内の一部の画像が欠落すると、サイト全体が崩れている、と過剰に検知してしまい、具体的な崩れ箇所がわかりづらいという問題がありました。
AutoLayoutCheckerでは、画像処理を用いたレイアウトチェックを行うことで、単純な画像差分ツールよりも強力なレイアウトチェックを自動で行うことを実現しています。
サイトをパーツ単位で認識・比較
AutoLayoutCheckerでは、サイトをパーツごとに認識・比較しています。これにより、
- 画像・文字列等パーツ毎の特性に応じてそれぞれに最適な比較手法を用いることができる
- 他のパーツの変更などによる影響を受けずに差異を比較できる
- 差異をピンポイントで指摘することができる
といったメリットが得られ、目視や既存ツールによる検証に比べ、短時間かつ高精度なレイアウトチェックを可能としています。

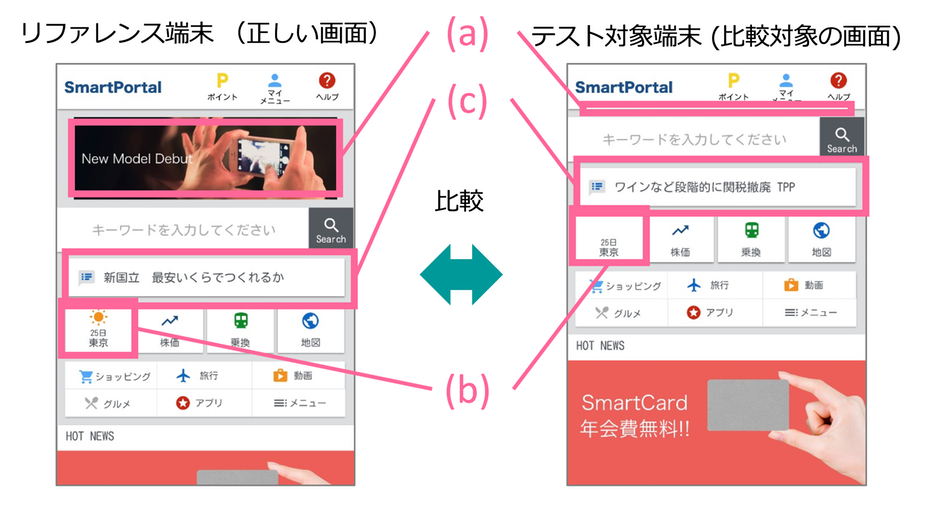
■領域の抜け、パーツ単位の移動
(a) 広告が消失し、全体が上にずれている
(b) アイコンがなくなった
■文書単位での変化
(c) 文書が変わった
また、画像認識でパーツごとに区切り、そのパーツ単位で比較を行うため、移動やパーツの追加・消失に対応が可能です。
Remote TestKitにより実機での差異を忠実に再現
「AutoLayoutChecker」では、クラウド型検証サービス「Remote TestKit」を用いて、クラウド上のスマートフォン実機でサイトのキャプチャーを行います。これにより、エミュレーターでは再現できない、実際に起こっているレイアウト崩れや差異を検知することができます。

具体的な利用方法については、以下のURLからサービスサイトへアクセスしてご確認ください。
サービスのページ:AutoLayoutChecker

